Our firm has tested all the major wordpress site speed related plugins. We have come to the firm conclusion that WP Rocket rules the roost. And to be clear we are not affiliated with WP Rocket in any way, nor are we receiving any benefit from them. We love their product and have used it to our advantage.
There are numerous settings within the interface panel once the plugin is activated. And there is also a help section with numerous tips for best practices.
Our recommendations mirror these tips for the most part, but are based on much experimentation.
Critical options we identified to enable under file optimization:
Minify CSS files
Optimize CSS delivery
Load JavaScript deferred
Delay JavaScript execution
Under Cache options you want to enable caching for mobile devices
Within the preload section we advise enabling preload cache and preload links.
With regard to images you can optimize them manually in photoshop or enable imagify if not- of course the smaller the file size the better the load time. That said image quality has to be sharp, i.e not too minimized.
Using the database optimization tool is also recommended, but be sure you have a full back ready to restore if things go awry, which happens.
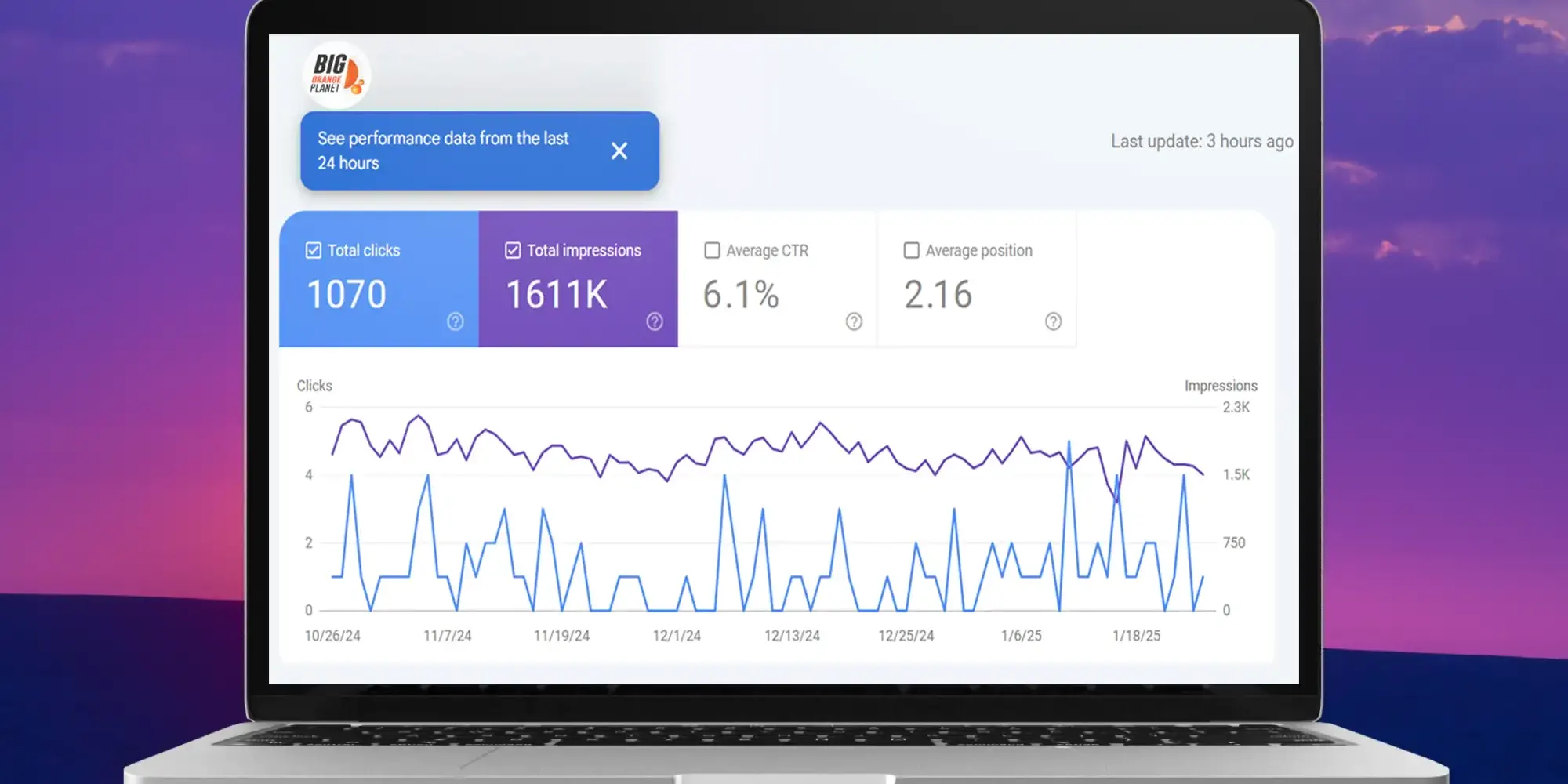
These guidelines get our target pages an average of 83 on mobile site speed and 93 on desktop site speed, these scores dwarf those of our competitors.
More Big Orange Knowledge
January 29, 2025
What is SEO exactly and why does it matter to you?
Denver Web DesignWeb DesignSEOSecurity
There are many other SEO factors in play- this list contains what are…
January 17, 2025
All web hosts are essentially the same- right?
Denver Web DesignWeb DesignSEOSecurity
Website hosting is a very minimal business expense- cutting corners to save a…
February 18, 2025
AI SEO vs. Google SEO: The Battle of the Future vs. the Present
Denver Web DesignLocal SEOAIWeb DesignOrganic SEOSEOE-commerce SEO
AI SEO has a game-changing advantage that Google SEO simply can’t match -…
April 26, 2023
The Top Web Design Trends in 2023
Denver Web DesignGraphic DesignBrandingWeb DesignSEOLogoEcommerce
Every year, there is an increasing demand for Denver web design services due to…
February 27, 2025
ADA Compliant: What is it and whys it important for me?
Local SEOSEOADA CompliantOrganic SEOWeb Design
Its easy to have your site become ADA Compliant, and the benefits to your web…
January 15, 2025
Google My Business- Advanced Optimization Techniques
Denver Web DesignBrandingWeb DesignSEOEcommerceSecurity
Establishing strong credibility with Google My Business will earn you higher…